버퍼링 돌아가는 애니메이션의 이름은 Indicator입니다.

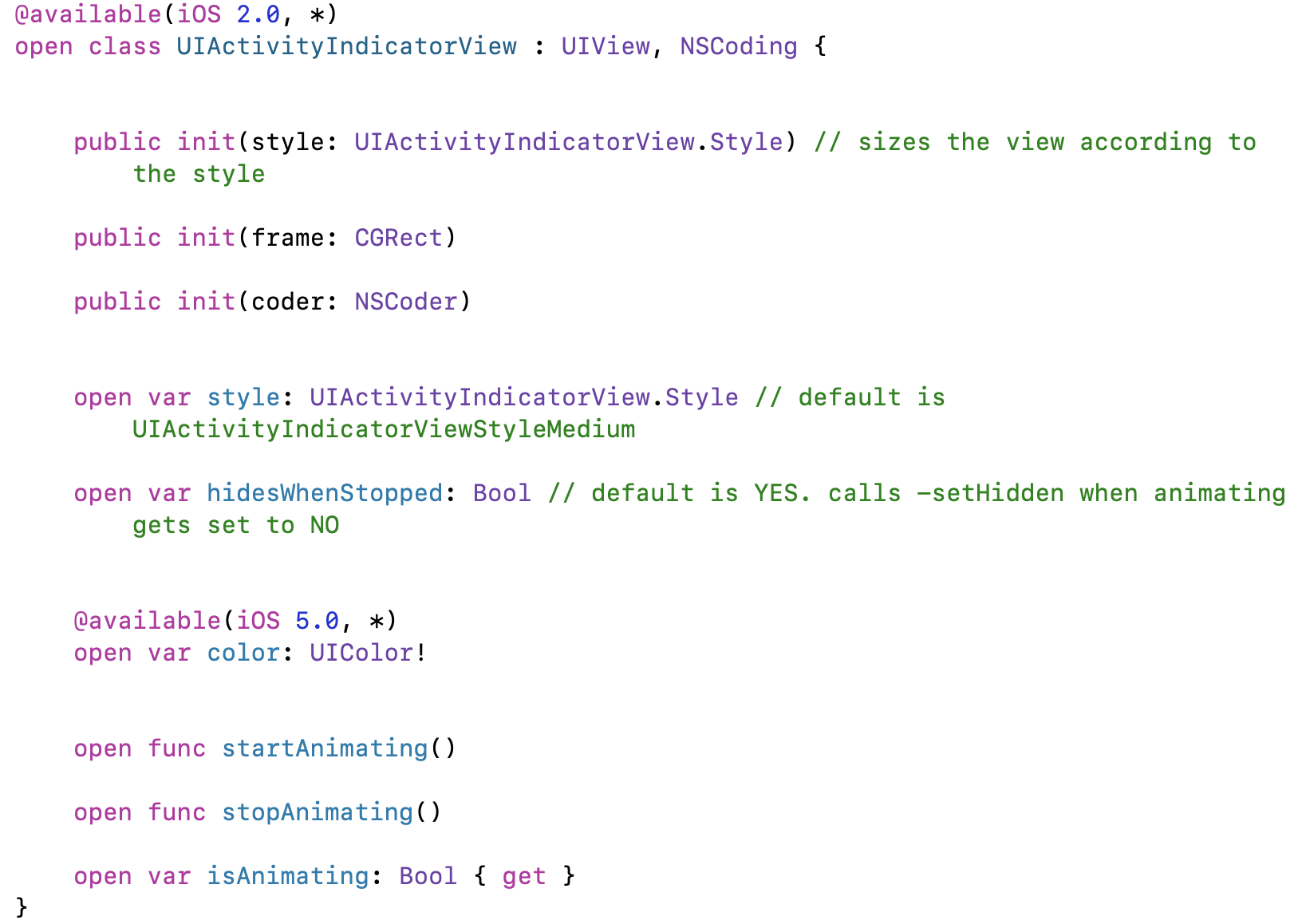
UIActivityIndicaotrView는 UIView를 상속하는 클래스입니다.
- indicator 애니메이션을 startAnimating() 함수와 stopAnimating()함수로 control할 수 있습니다.
- hideWhenStopped 프로퍼티를 true로 하면 Indicator 애니메이션이 멈추면 뷰는 자동으로 hide됩니다.
- indicator 색 변경도 가능합니다. !

스토리보드에 없다고 생각했는데 스토리보드 라이브러리에도 있네요 ..

생각보다 간단한 구조입니다.!

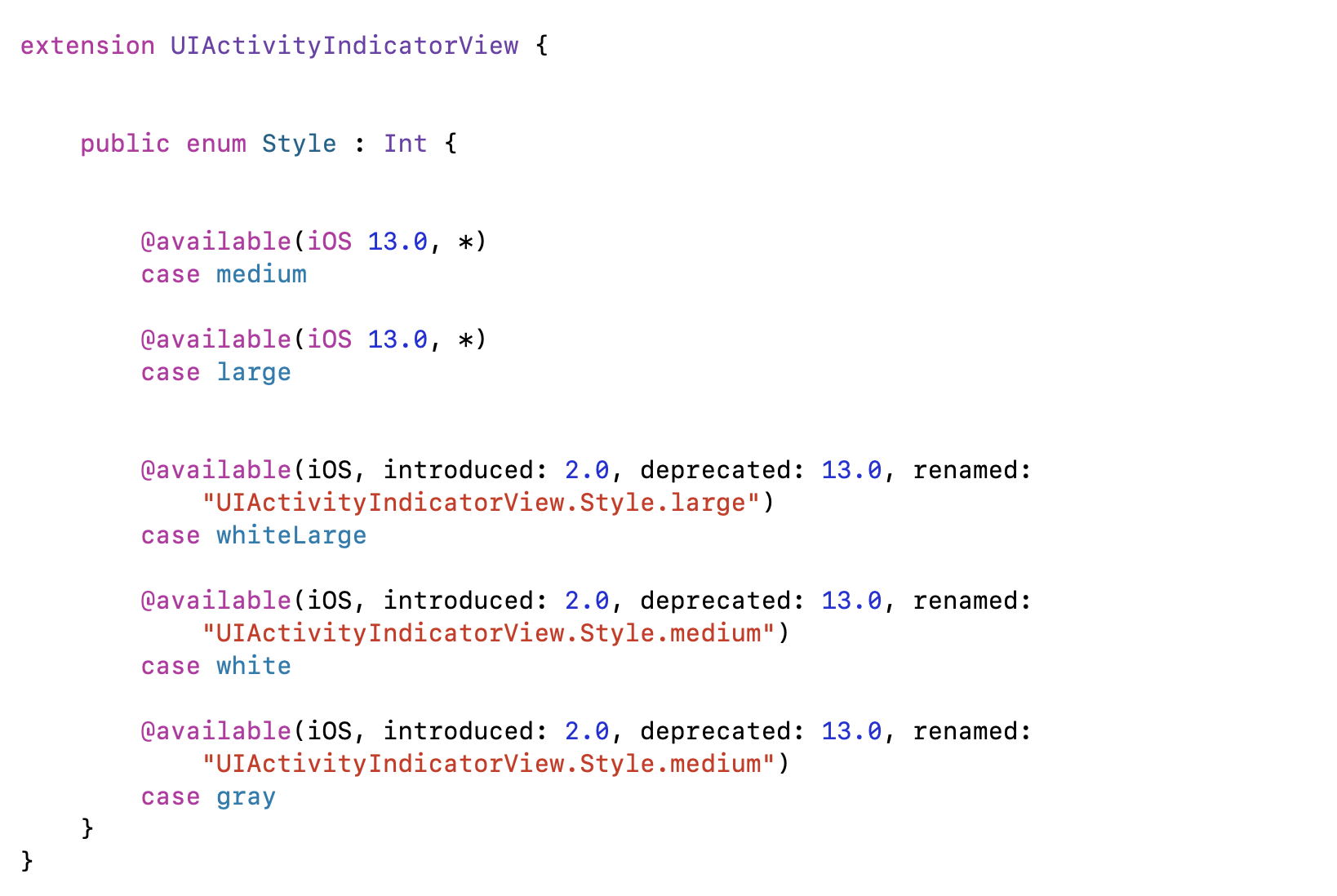
Style 종류들!
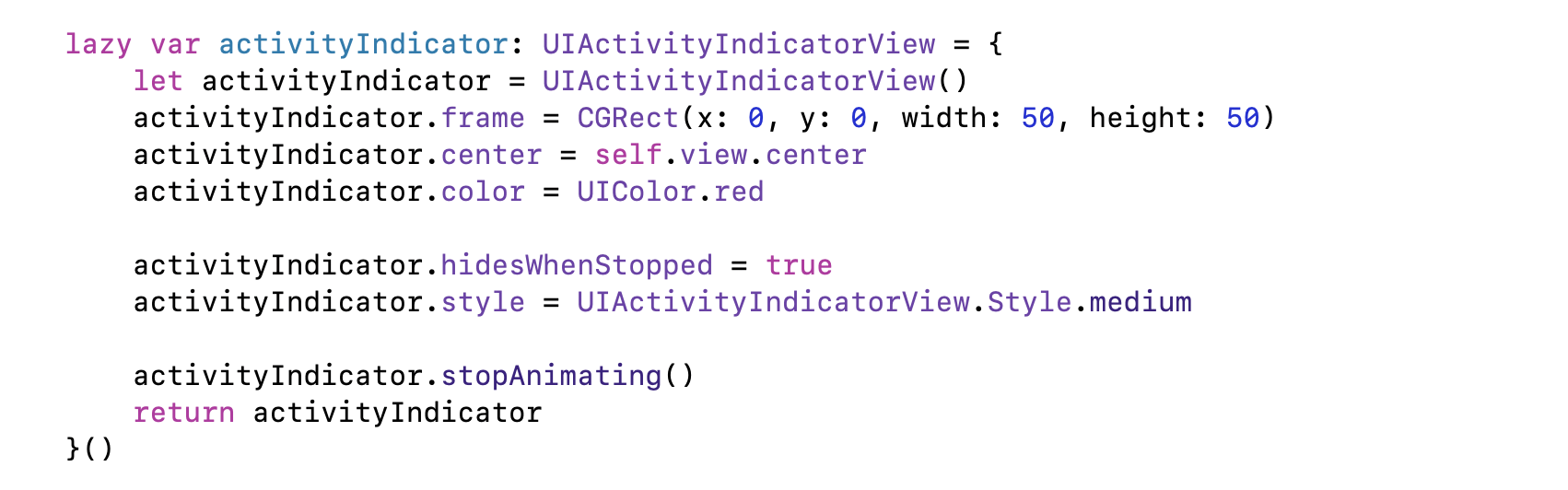
코드로 구현 해보기


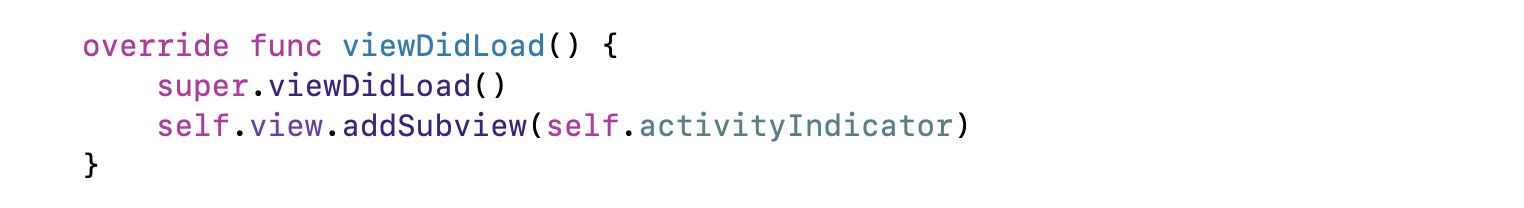
lazy로 구현했습니다. lazy로 구현하면 activityIndicator.center 에서 self를 쓸 수 있습니다. viewDidLoad에서 addSubview하고 인스턴스를 만들기 때문입니다.
frame으로 x,y좌표를 설정해주고 width, height 뷰의 크기를 지정해줍니다.!
색도 빨강으로 해보고
hideWhenStopped 는 default가 true입니다. ㅎ 그냥 적어봤어요
그리고 만들자마자 stopAnimating()을 해줘서 동작을 멈추게하고.
특정한 액션 발생시 startAnimating()을 해줘서 동작을 실행시킵니다.!!
짠

'iOS' 카테고리의 다른 글
| [iOS] UIAlertController 알림이랄까. 알람이랄까. (0) | 2021.03.22 |
|---|---|
| [iOS] UITextField Placeholder 색바꾸기! (0) | 2021.03.07 |
| [iOS] Autolayout 코드로만 (0) | 2021.02.20 |
| [iOS] GCD란 (0) | 2021.02.13 |
| [iOS] SceneDelegate (0) | 2021.02.03 |



