
UIAlertController
사용자에게 알림 메시지를 보여주는 객체입니다.

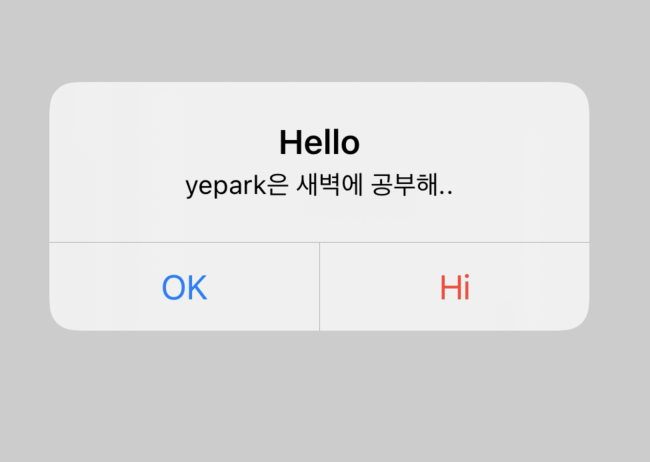
위의 그림과 같이 알림창을 사용자에게 보여줄 수 있어요!!

UIAlertController는 UIViewController를 상속 하고 있습니다. addAction으로 액션을 추가할 수 있고. present(animated:completion)으로 나타낼 수 있습니다.

위에 만든 알람의 코드입니다. 버튼을 눌렸을 때 실행되도록 했습니다. 각각 코드에 대해 알아볼까요!
1. 먼저 UIAlertContriller클래스의 인스턴스를 초기화 합니다.
title - 알림의 제목
message - 알림을 사용자에게 보여준 이유
preferredStyle - actionSheet, alert 두개의 스타일이 있습니다.
2. UIAlertAction 인스턴스를 만들어 줍니다.
title - 액션의 제목
style: action의 스타일 cancel, default, destructive 세개의 스타일이 있습니다.
handler: action버튼이 눌려지고 나서 이후에 실행되는 클로저

(+클로저를 생략해서 표현하려고 했었는데. _ in 이라도 써줘야 되더군요...)
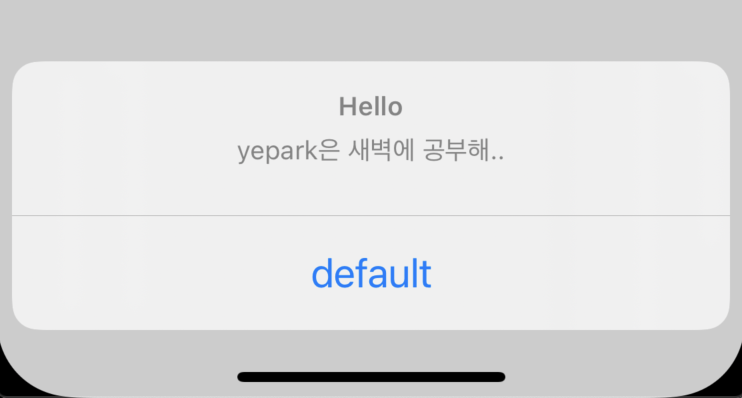
UIAlertContriller의 preferredStyle = actionSheet 스타일 - 바닥에 present 됩니다.



또한 액션의 스타일 설정 값들 cancel, default, destructive가 있으며 default만 넣었을 때, default, cancel만 넣었을 때, default,cancel, destructive 세개 넣었을 때 입니다. cancel은 bold가 되어있고 맨 밑으로 위치가 설정됩니다. 그리고 destructive는 빨갛게 글자색이 바뀝니다.. default는 default.
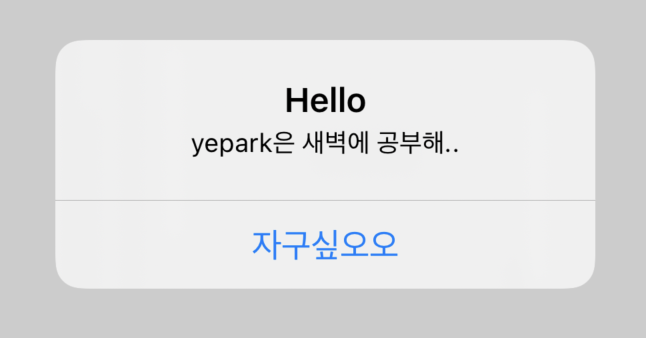
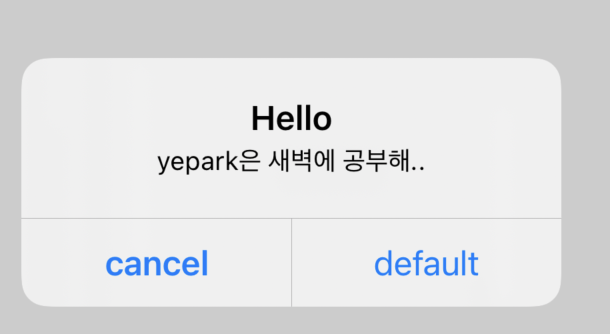
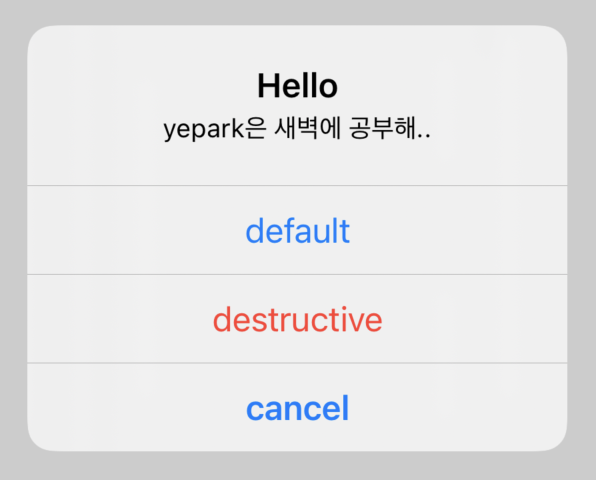
UIAlertContriller의 preferredStyle = alert 스타일 - 가운데 present 됩니다.



preferredStyle의 값을 액션 갯수에 따라 default만 넣었을 때, default, cancel만 넣었을 때, default,cancel, destructive 세개 넣었을 때 입니다. cancel은 vold가 되어있고 2개일 때는 왼쪽에 3개일 때는 맨 밑으로 위치가 설정됩니다. 그리고 destructive는 빨갛게 글자색이 바뀝니다.. default는 default.
3. addAction
UIAlertContriller에 UIAlertAction을 추가 시켜줍니다.!
4. present
UIAlertContriller을 present!!!!
5. 끝.
정리
UIAlertController를 공부하면서 예전에 공부 했을 때는 잘 이해 되지 않았습니다. 지금은 이렇게 직접 하나씩 코드를 적고 UI를 보고 나니 UIAlertController의 여러 스타일들 그리고 액션의 스타일들이 잘 정리가 되었습니다. 특히 Action의 handler부분이 버튼을 클릭하고 난뒤에 실행되는 클로저인데 마치.. 쉘스크립트의 CMD와 ENTRYPOINT와 비슷하다고 느껴져서 이해가 잘되었고 재밌었습니다.
+ 마주친42앱에 적용시켜야지~~
'iOS' 카테고리의 다른 글
| [iOS] 간단한 메모리 구조 - remind (0) | 2021.03.28 |
|---|---|
| [iOS] Xcode Preview기능 (0) | 2021.03.22 |
| [iOS] UITextField Placeholder 색바꾸기! (0) | 2021.03.07 |
| [iOS] Indicator 간단하게 써보기 ㅎ (0) | 2021.02.22 |
| [iOS] Autolayout 코드로만 (0) | 2021.02.20 |


