평소 iOS 공부를 할 때 animate 부분을 매번 nil로 했었고 어떤 오브젝트를 넣어야할 지 궁금했엇는데
이번 기회에 공부를 해봅시다!
애니메이션 효과를 쓰면 사용자에게 부드러운 UX 사용을 시켜줄 수 있습니다. (적재적소에 사용한다면....)
정말 간단한 사용법
초기값, 변경값, 변경 시간 이 세가지만 있으면 됩니다.
초기값에서 변견값까지 시간에 맞게 애니메이션화 한다.! 라고 생각 하는게 편합니다.!
바꿀 수 있는 값들!!
position -> bounds, frame, center
transformation -> rotation, scale, translation
apperence -> backgroundColor, alpha
+레이아웃도 변경됩니다.!!
UIView.animate
- Closure 기반
- 애니메이션이 동작하는 동안 user interface disable
- 애니메이션이 가능한 속성
frame, bounds, center, transform, alpha, backgroundColor
UIView.animate(withDuration: animations:)
duration, animations의 파라미터로 받는 애니메이션의 기본 메서드
duration동안 animations 작동
animation:에는 위의 position, transformatin, apperence를 넣으시면 됩니다.!!
UIView.animate(withDuration:animations:completion:)
함수 실행후 completion 메서드 동작
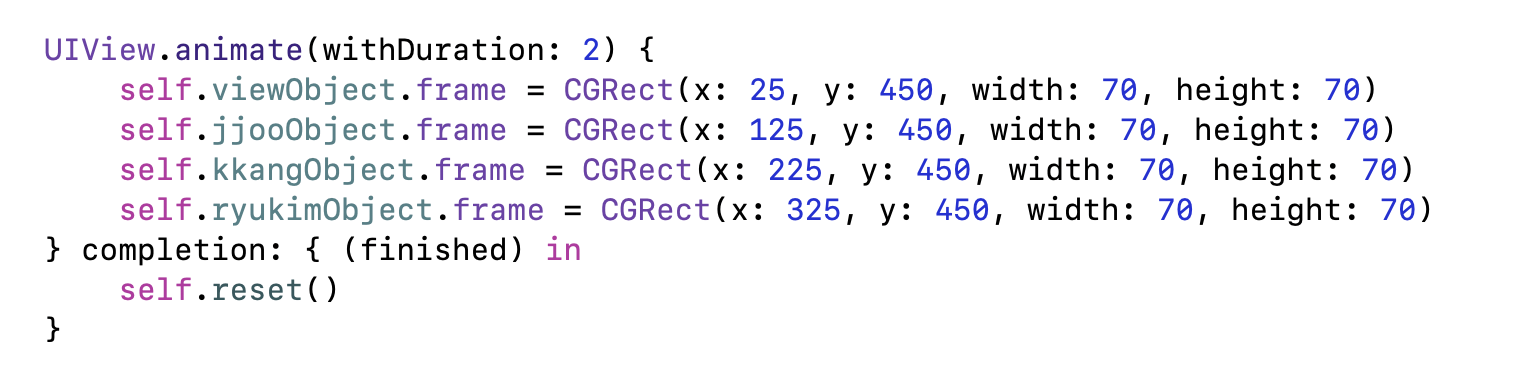
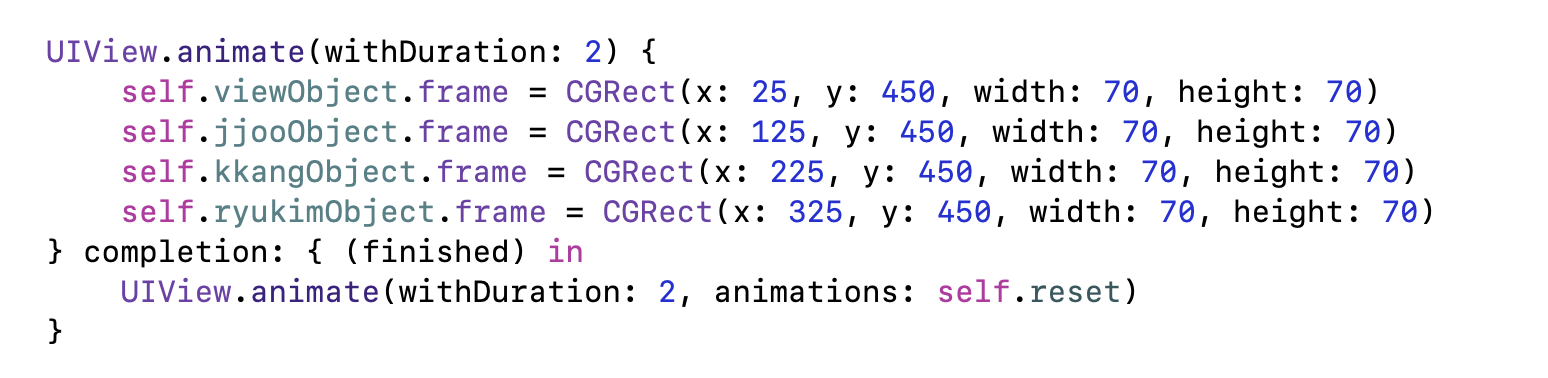
저는 애니메이션을 한뒤 completion을 통해 복귀 하는 형식으로 사용했습니다.
reset()에는 다시 뷰들의 초기 frame 값들을 넣어놨습니다.!


그냥 completion에 reset값들을 넣으니까 부드러운 느낌이 없어서 completion에도 애니메이션 효과를 넣어봤습니다. !
아래와 같이 animations는 클로저이기 때문에 함수를 파라미터로 받을 수 있습니다.


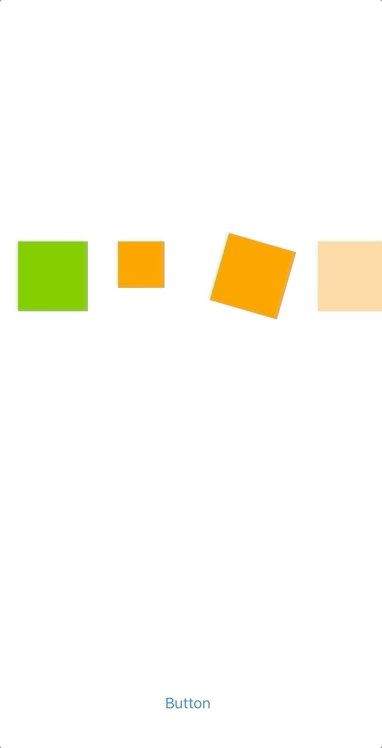
여러 값들을 변경!!

색, 크기, 회전, 투명도 순으로 애니메이션화 해봤습니다. !
rotate는 CGAffineTransform 형식을 사용했습니다.
self.kkangObject.transform = CGAffineTransform
되돌릴 땐
kkangObject.transform = CGAffineTransform.identity
UIView.animate(withDuration: delay: options: animations:completion:)
딜레이는 말그대로 값들을 딜레이 시킵니다.

options: UIView.AnimationOptins
.allowUserInteraction: 애니메이션 중에 user interface 활성화
.repeat: 애니메이션 무한 반복
그리고 움직이는 속도에 따른 옵션들의 예를 볼까요.~

.curveEaseInOut: 점점 빨라졌다가 다시 느려지는 애니매이션 옵션 디폴트값
.curveEaseIn : 점점 빨라짐
.curveEaseOut: 처음에 빨랐다가 점점 느려짐
.curveLiner: 일정하게
순서대로 gif를 만들었습니다.!!
.transition~시작하는 옵션들은 UIView.transition()으로 호출해야 하는데 밑에서 다루겠습니다.
UIView.animate(withDuration: delay:usingSpringWithDamping:initialSpringVelocity options: animations:completion:)
띠요오오오오옹 하는 스프링효과..입니다. ㅋㅋㅋㅋㅋ.
usingSpringWithDamping 0.0 ~ 1.0의 값을 가집니다. 스프링이 흔들리는 범위의 크기입니다. 0일수록 큽니다.
initialSpringVelocity 0.0 ~1.0의 값을 가집니다. 스프링의 흔들리는 속도입니다. 0일수록 빠릅니다.
0으로 설정하면 엄청 큰 값을 가져서 뷰에서 안보일 수도 있습니다.
자 예시를 볼까요~!

initialSpringVelocity = 0.3 으로 두고 각각 usingSpringWithDamping 0.1, 0.3, 0.5, 0.7으로 설정한 애니메이션입니다.

usingSpringWithDamping = 0.3 으로 두고 각각 initialSpringVelocity 0.1, 0.3, 0.5, 0.7으로 설정한 애니메이션입니다.
다음 게시글에 계속..
[iOS] animation- transition, keyframe
transition 에 대해 공부합시당.! 네 트랜지션 옵션들입니다.!! 순서대로 left, right, top, bottom입니다. 페이지를 넘기는듯한 옵션인 curlUp, curlDown입니다.!! animateKeyframes 연속된 여러 애니메이션을..
poisonf2.tistory.com
'iOS' 카테고리의 다른 글
| [iOS] animate - layout, setNeedsLayout, layoutIfNeeded (0) | 2021.04.05 |
|---|---|
| [iOS] animation- transition, keyframe (0) | 2021.04.04 |
| [iOS] Collection View 컬렉션 뷰 (0) | 2021.04.01 |
| [iOS] MVC, MVVM 디자인 패턴 (0) | 2021.03.31 |
| [iOS] perfromSegue (0) | 2021.03.29 |



