transition
에 대해 공부합시당.!


네 트랜지션 옵션들입니다.!! 순서대로 left, right, top, bottom입니다.



페이지를 넘기는듯한 옵션인 curlUp, curlDown입니다.!!
animateKeyframes
연속된 여러 애니메이션을 하려고 할 때 completion을 사용하는데 깊이가 깊어질수록
콜백 콜백 콜백 콜백 콜백 해버리는데 .... 이를 쉽게 쉽게 하고자 keyframe을 씁니다!


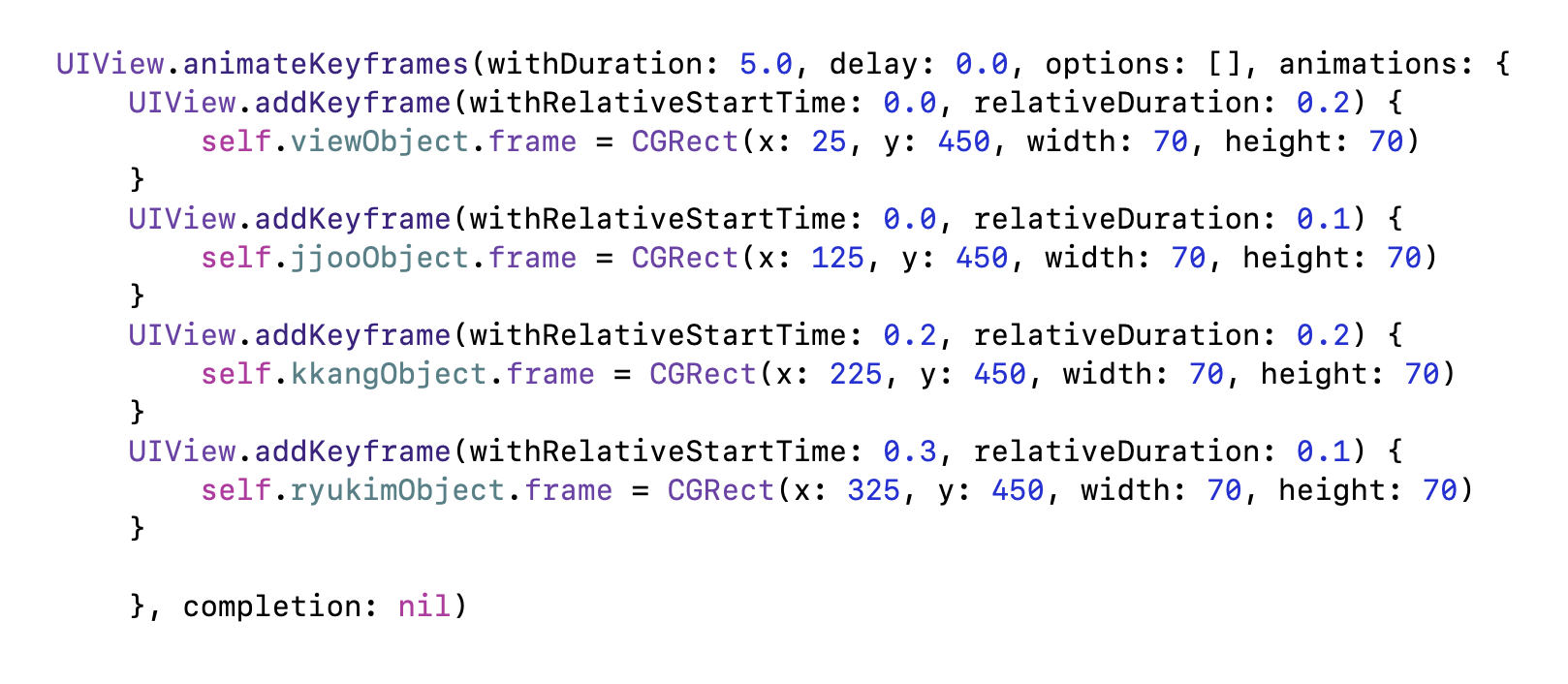
keyframes를 만들고 addkeyframe을 추가하는 형식입니다.
withRelativeStartTime의 범위는 0.0~1.0입니다.
relativeDuration의 범위는 0.0~1.0입니다.
이 두개의 파라미터는 withDuration의 상대적 시간입니다.

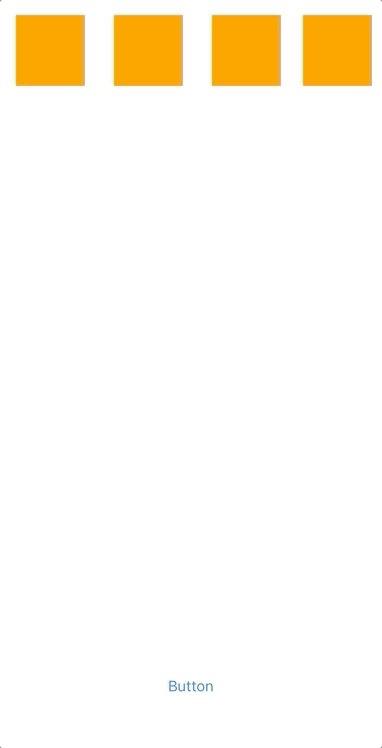
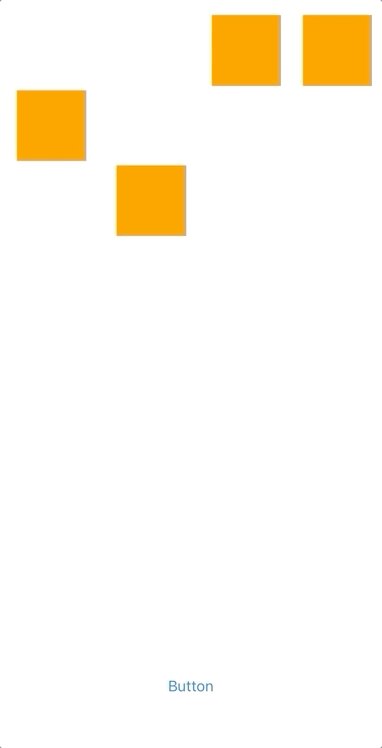
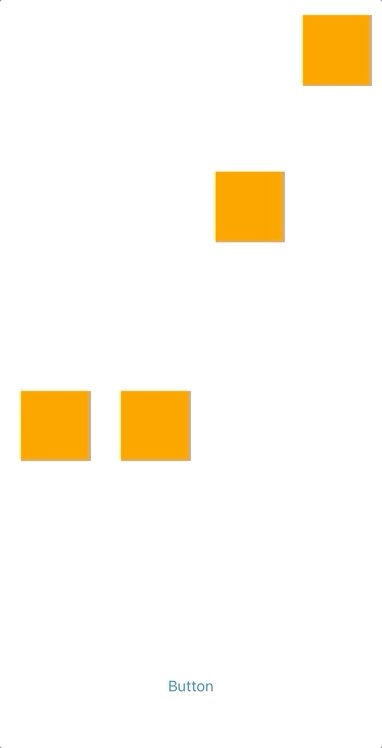
- 1번 2번 뷰는 동시에 시작하게 했고 애니메이션의 duration은 1번이 2번의 2배입니다.
- 3번 4번 뷰의 시작 시간은 0.2, 0.3이고 duration은 각각 0.2, 0.1으로 결국 동시에 도착하게 됩니다.
'iOS' 카테고리의 다른 글
| [iOS] RunLoop (0) | 2021.04.07 |
|---|---|
| [iOS] animate - layout, setNeedsLayout, layoutIfNeeded (0) | 2021.04.05 |
| [iOS] animation - animate (0) | 2021.04.04 |
| [iOS] Collection View 컬렉션 뷰 (0) | 2021.04.01 |
| [iOS] MVC, MVVM 디자인 패턴 (0) | 2021.03.31 |



