UIView의 Document
무한스크롤을 구현 하려다가 bounds와 frame을 정리하려다.. UIView 도큐먼트를 내가 자세히 본적이 있었나? 라는 자기 물음에..
이번 기회에 해석 해 보고자 글을 씁니다 ㅎ
(해석은 파파고와 제 두뇌의 합작입니다.)

UIView는 화면의 사각형 영역의 content를 관리하는 object입니다. ㅎ
개요
View는 앱의 유저페이스의 기본 구성 요소입니다. 그리고 UIView class 는 모든 Views들의 기본 동작을 정의합니다. View 객체는 bounds안의 content를 만들고 content 안의 상호작용을 다룹니다.
흔히 사용하는 UILabel, UIImage, UIButton 등은 UIView를 상속 받는 하위 클래스입니다. 이러한 View는 사용자와 상호작용하는 기본적인 방식입니다.
Drawing and animation
- View는 사각형 영역 안에 UIKit 또는 CoreGraphics를 이용하여 contents를 그립니다.
- 몇몇의 View 프로퍼티들은 애니메이션화 될 수 있습니다.
Layout and subview management
- View는 0개 이상의 SubView를 가질 수 있습니다.
- 그리고 SubView의 위치 및 사이즈를 조절할 수 있습니다.
- 오토레이아웃을 사용하면 View가 변화할 때 마다 SubView의 사이즈와 위치를 재조정할 수 있습니다.
Event handling
- View는 UIResponder의 하위 클래스입니다. (UIResponder 딱기다려) 그래서 터치 및 여러 이벤트에 반응합니다.
- View에 새로운 gesture recognizers를 추가할 수 있습니다. (탭 이런것들)
SuperView안의 SubView가 SuperViee의 bounds를 벗어나면 보이게 또는 안보이게 clipsToBounds 프로퍼티를 사용하여 컨트롤할 수 있습니다.
~~~~~~~~해볼까!! ~~~~~~
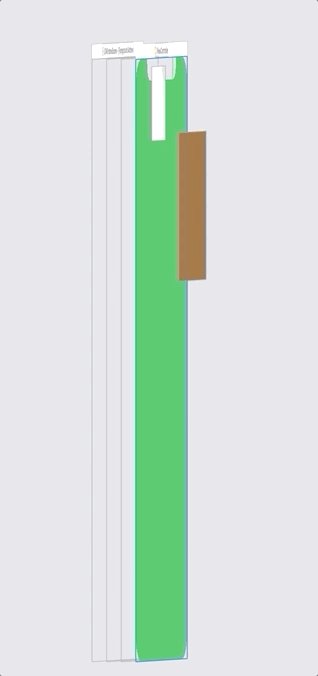
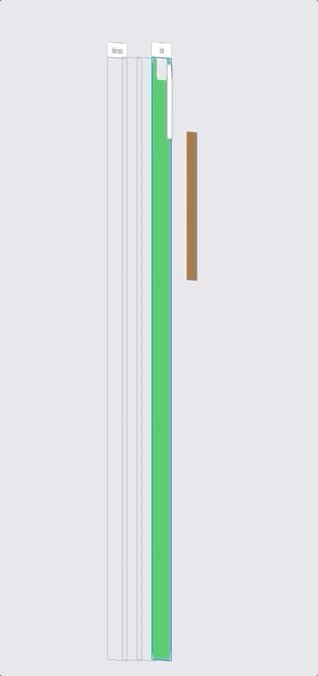
SuperView(초록) - SubView(주황) - SubView의 SubView(하늘)의 예시입니다.
- clipsToBounds를 false로 뒀을 때

- clipsToBounds를 true로 뒀을 때

짠 ㅎ 눈으로 보니까 더 이해가 잘되죠!?!
View의 geometry는 frame과 bounds 프로퍼티로 정의됩니다. (너를 알기위해 왔다구!)
- frame 프로퍼티는 View의 좌표계에서 원점과 면적을 정의합니다.
- bounds 프로퍼티는 내부 면적을 정의합니다.
frame은 확실히 그냥 View의 위치와 면적인걸 알겠는데 bounds는 잘이해가 되지 않네요.. 추후 차이를 포스팅 하겠습니다.
(추가적으로 center 프로퍼티를 통해서도 View의 위치를 지정해 줄 수 있습니다.)
UIView를 만들어 보자!!

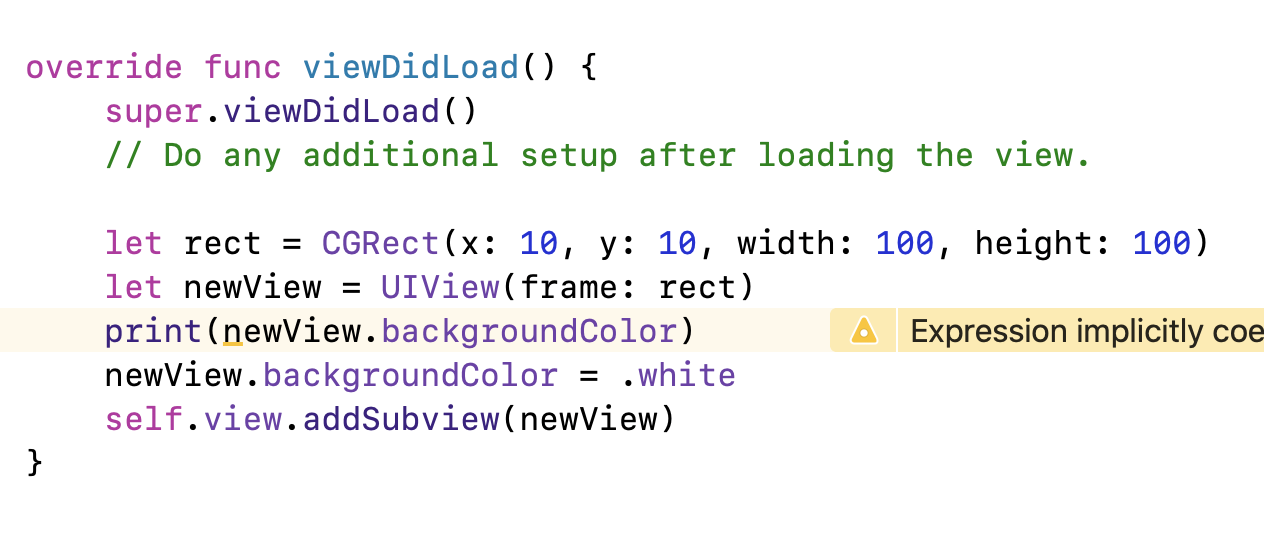
UIView를 생성 할때는 frame이 필요합니다. 그리고 backgroundColor를 지정하지 않으면 nil값이 들어가는데 이 때 투명해서 보이지 않습니다. 저는 white를 넣어봤어요.. addSubview해볼까여!!

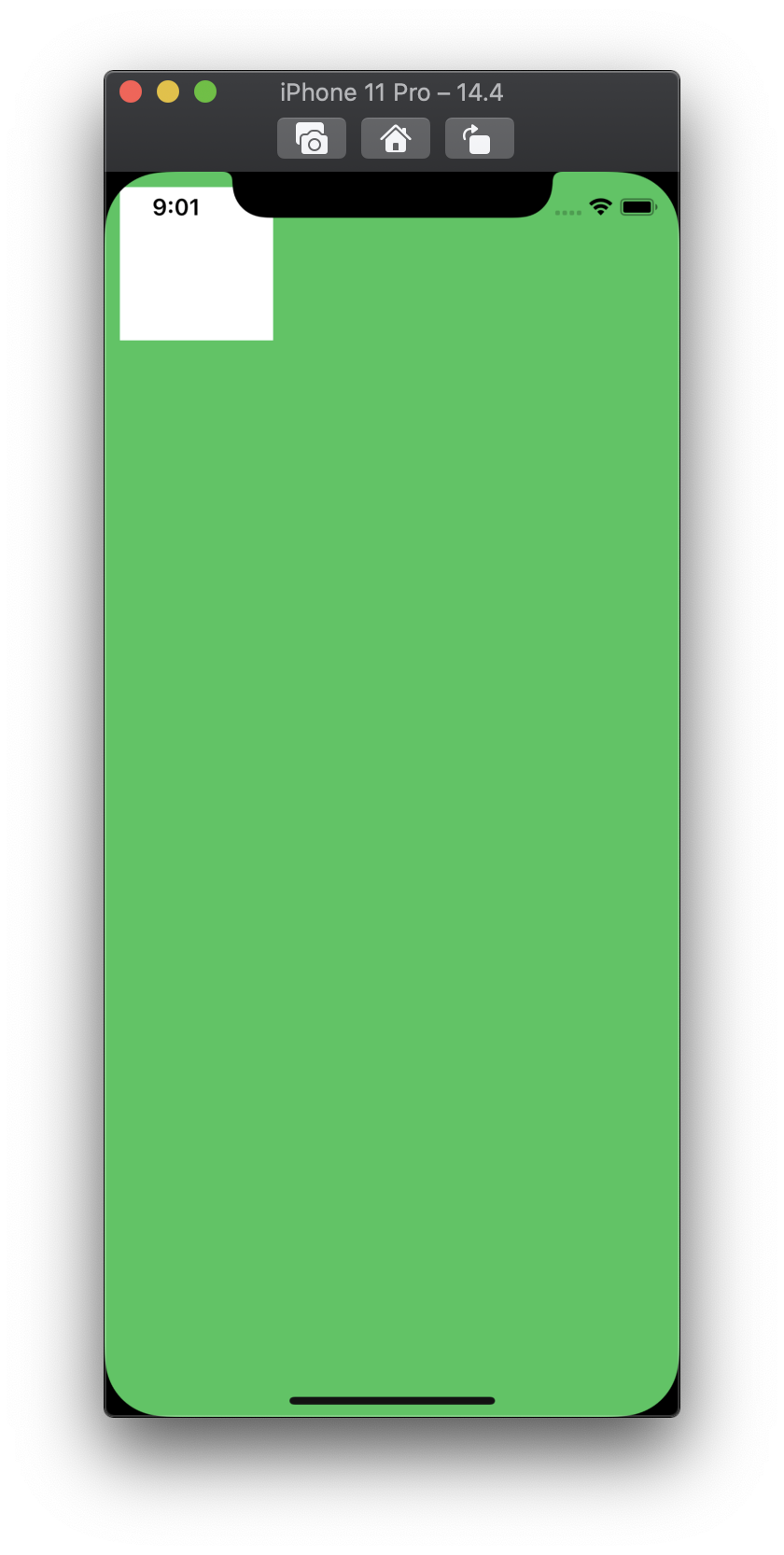
앞에 제가 말한 "frame 프로퍼티는 View의 좌표계에서 원점과 면적을 정의합니다." 를 그림으로 알려드릴 수 있네요.
frame에 x = 10, y = 10 width = 100, height = 100에 따라서 SuperView의 x로 10만큼 y로 10만큼의 거리에서 넓이와 높이가 각각 100인 View를 그려넣었습니다. ㅎ
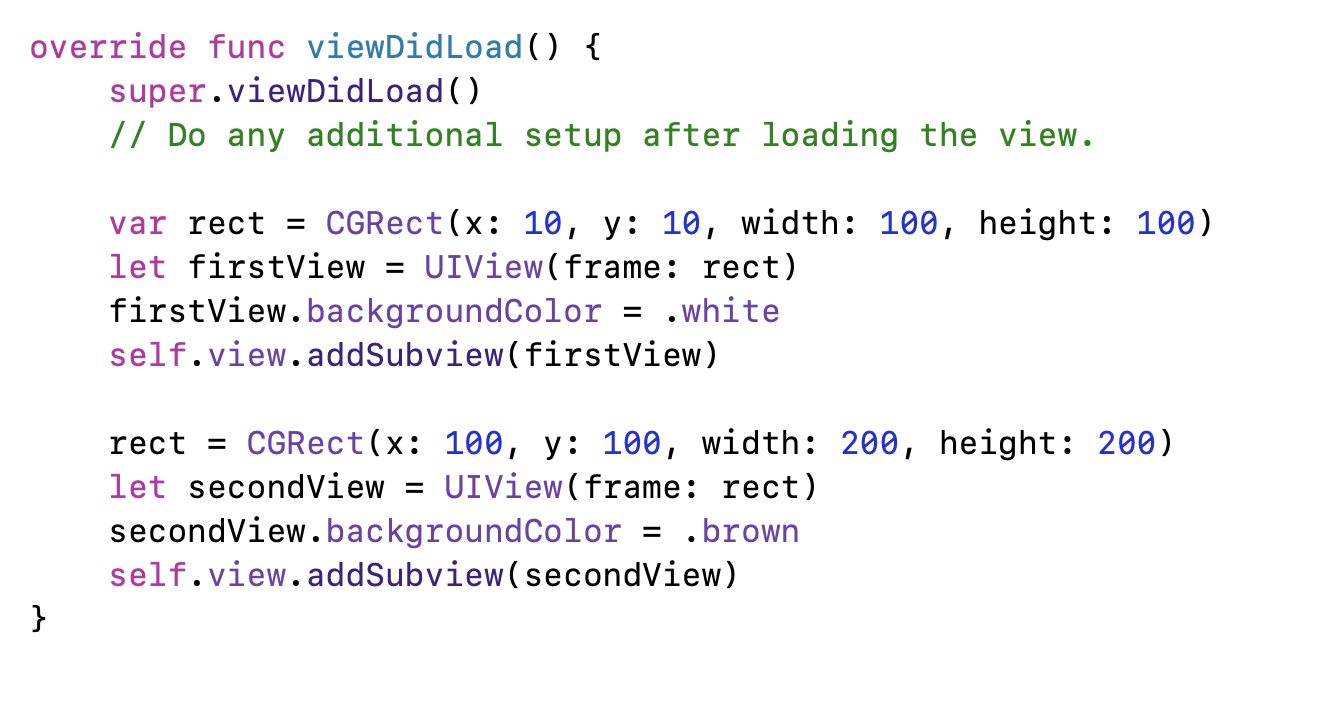
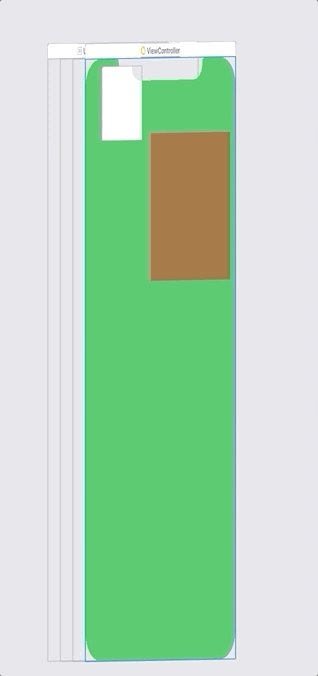
addSubview를 두번해볼까요 ㅎㅎ 해보고싶어요!!

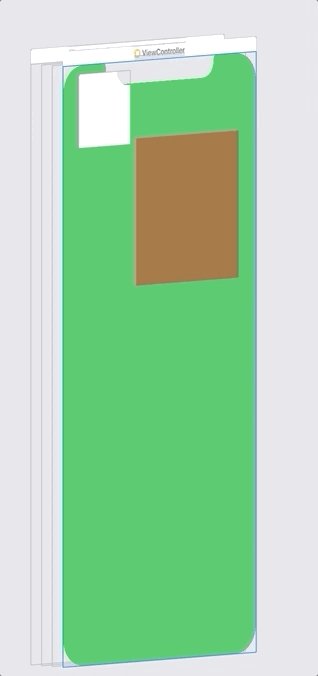
짠~~~

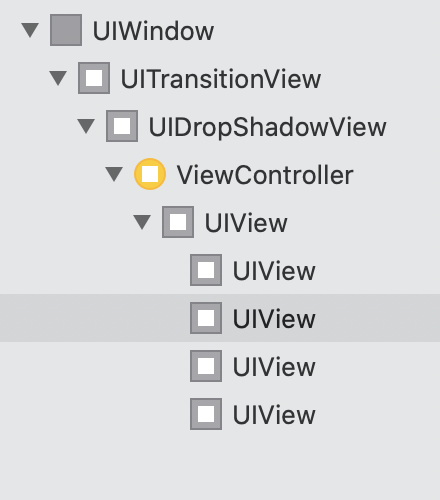
저는 기존의 view위의 같은 계층에 view가 두개 있을 줄 알았는데 넣은 순서대로 계층을 이루네요?!?! 신기하다!~!
(스택으로 넣는건가. ㅎㅎ )
* 코드로 뷰를 추가했을 땐 저렇게 뷰 계층이 나뉘는 것 처럼 보이는데 실제로 왼쪽의 창을 보면 계층은 같네요 ㅎ (뭐지) 순서만 다르게 되는 것 같슴다.

addSubview를 쓰면 넣는 순서에 따라 UIView가 추가가 되는데요 ㅎ addSubview말고 insertSubview, exchangeSubview로 새로 넣을 뷰의 순서를 컨트롤 할 수 있습니다. ㅎ
View의 Drawing Cycle
- 처음 View가 보여질 때, 레이아웃 변경으로 인해 View가 변경될 때 시스템은 View를 그려달라고 요청합니다.
- 시스템 콜인 draw()를 사용하면 수동으로 그려달라고 요청하는 것입니다.
- view에 setNeedDisplay()를 호출 또는 needsDisplay()를 호출합니다. (애니메이션 다룰 때 비슷하게 생긴 함수를 썻었던 것 같아요. 그때 draw()함수를 쓰기보단 view드로잉 사이클을 이용한 setNeedDisplay(), needsDisplay()함수들을 이용하라고 이해했었는데...?!)
애니메이션~
이건 저번에 포스팅했었어요. ㅎㅎ 다시보니 반갑네요 ㅎ (잘 안써서 가물가물해요 제가 쓴글 다시봐야겠어요.)
frame, bounds, center, transform, alpha, backgroundClolor의 시작값 끝값을 설정하여 애니메이션화 할 수 있습니다.
스레딩 주의사항
- 메인 스레드에서만 UI를 조작해야합니다.!!! (디스패치큐를 사용할 때 종종 경고가 뜨죠!!)
- 예외적으로 View객체 자체를 생성할때는 다른 스레드에서 해도됨. 그외는 전부 Main thread에서만!!
후기~
평소에 아무생각 없이 쓰던 UIView의 도큐먼트를 보니까 많이 새롭습니다.
- clipsToBounds을 알고는 있었지만 처음 사용했습니다.
- 평소 스토리 보드로만 뷰를 구성하다가 코드로 추가시켰는데 background가 default로 nil이라는 점을 알았습니다.
- addSubview를 했을때 슈퍼뷰의 아래에 같은 계층속에 뷰가 여러개 있을 줄 알았는데 추가된 뷰들이 계층을 이루는 것도 처음 알았습니다. (인지는 하고 있었지만 이렇게 실제로 해보니까 새로웠습니다.)
- 디스패치큐를 다룰 때 UI는 main thread에서만 사용해야된다는 것을 알고 있었는데 이렇게 UIView 도큐먼트에도 적혀있네요.
무한 스크롤이 부른 야크의 털깎기~~~~
평소에 잘 안봤던 기초 정보들이 도움이 정말 많이 되는 것 같습니다.~
다음편은 진짜 frame과 bounds~
'iOS' 카테고리의 다른 글
| [iOS] Result Enum (0) | 2021.10.02 |
|---|---|
| [iOS] - UITableView (0) | 2021.09.26 |
| [iOS] UIScrollViewDelegate (0) | 2021.06.30 |
| [iOS] UserNotifications (2) | 2021.06.23 |
| [iOS] 느껴봐 햅틱 진동 (0) | 2021.06.08 |



