Storyboard의 Preview
최근 iOS를 공부하던 중 Xcode의 preview기능을 발견했습니다. preview기능은 여러 기종의 View를 화면 측면에 보여줘서 기종에 맞는 Autolayout을 확인하기 쉽습니다. (아니 왜 이걸 아직까지 모르고 있었지.. 아니 알고 있었는데 까먹은건가 ..)
Preview의 위치


1. Preview는 Storyboard에서 오른쪽 위를 보면 저 가로로 줄쳐져있는 버튼을 누릅니다.
2. Preview를 누릅니다.. 끝.
+ 단축기는 스토리보드에서 옵션 + 커맨드 + 엔터
"마주친42" 앱의 검진
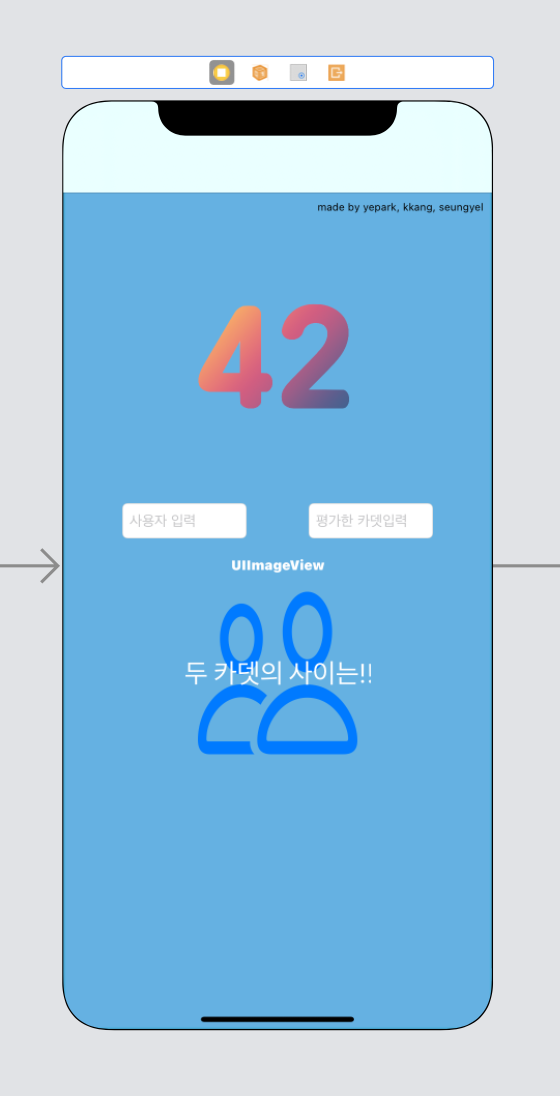
자 이제 "마주친42"앱에서 부족한 오토레이아웃 설정을 찾아 볼까요..

자! 아무것도 없는 Preview화면에서 좌측 하단의 +를 눌러주게되면 여러 기종들을 선택할 수 있습니다.!!!


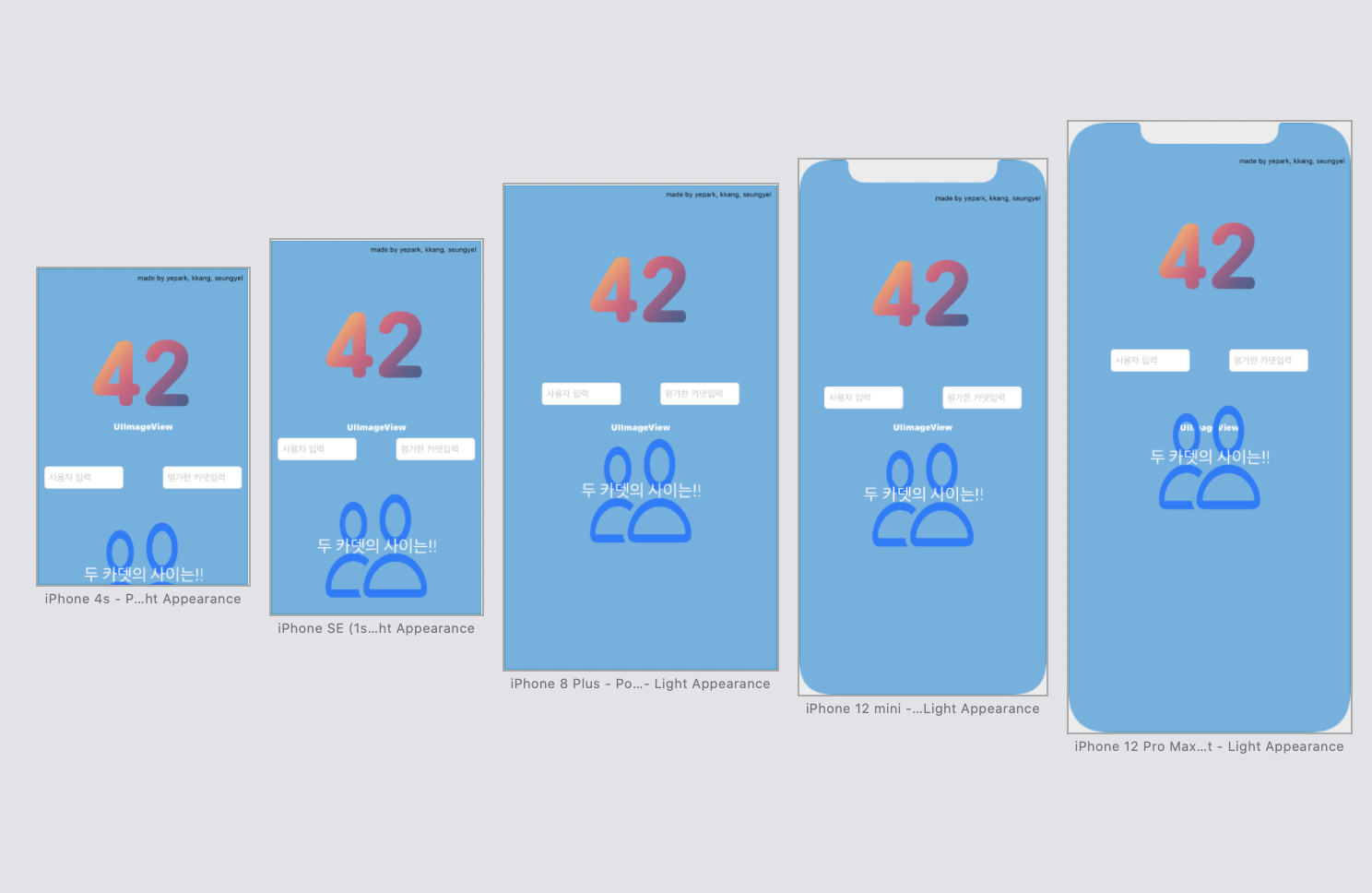
그리고 여러가지 기종을 선택하고 추가한 뒤 Preview를 보면!!
응 ??!!!!! 엄청 4s같은 작은 화면에서는 버튼이 짤리는 문제가 생기네요. 그리고 각 디바이스 마다의 UI비율이 뭔가 맘에들지 않아요. (추후 "마주친42"앱 업데이트 1순위입니다.)

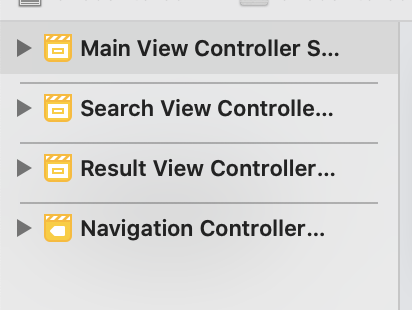
그리고 왼쪽의 VIewController들을 누르면 하나씩 하나씩 Preview에서 볼 수 있습니다.!

+Autolayout Tip!
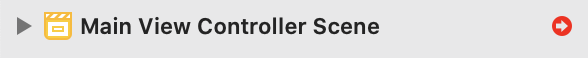
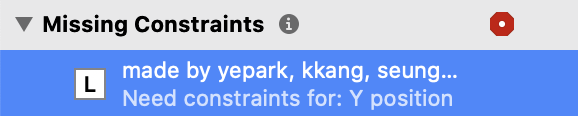
만약 Autolayout설정을 하는데 값이 오류가 난다면! 이렇게 ViewController Scene 오른쪽에 빨간 화살표가 생깁니다.!

그리고 화살표를 클릭해서 들어가면 특정부분의 constraints가 필요하다!!!!!!! 라고 친절히 알려줍니다.

친절해..
회고
평소에 오토레이아웃 각각 확인하려구 매번 Run해줬는데.. 주륵... ㅠ
preview기능으로 그냥 볼 수 있고 편하게 여러 기종의 Autolayout을 확인할 수 있었습니다.
얼른 "마주친42"앱을 업데이트 해야겠습니다. ㅎ
'iOS' 카테고리의 다른 글
| [iOS] perfromSegue (0) | 2021.03.29 |
|---|---|
| [iOS] 간단한 메모리 구조 - remind (0) | 2021.03.28 |
| [iOS] UIAlertController 알림이랄까. 알람이랄까. (0) | 2021.03.22 |
| [iOS] UITextField Placeholder 색바꾸기! (0) | 2021.03.07 |
| [iOS] Indicator 간단하게 써보기 ㅎ (0) | 2021.02.22 |


